我是负责海外图片素材网站的seo,对于这种类型的网站来说,谷歌图片端的流量显得十分重要。因为对图片有需求的用户一般都会同时使用谷歌图片进行搜索,但我手上这个网站就存在图片流量较少的问题。
这个图片站的网络端与图片端的流量占比大概是4:1,相对于其他项目来说图片端流量占比要少很多,因此有必要有对图片流量做一些分析,那具体会是什么原因呢。
常规的图片优化方法
包括但不限于:
- 给图片添加带有关键词的alt属性以及title;
- 使用原创图片会更好(这跟原创文章更受青睐是一个道理);
- 图片尽量使用常规的格式并且使用img标签,如jpg、png等(谷歌支持的图片格式有BMP、GIF、JPEG、PNG、WebP 和 SVG);
- 图片需要进行压缩,但也要保证清晰度和质量(为了优化网页的加载速度);
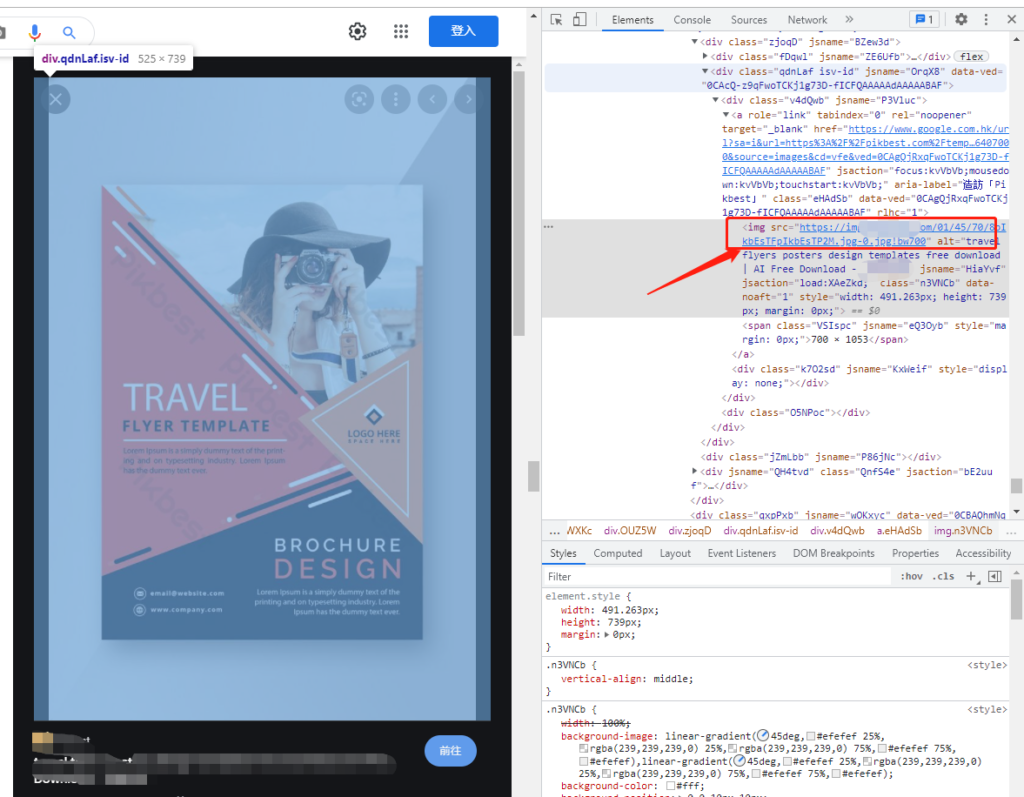
- 图片的文件名也就是图片地址进行优化(Google 也可通过文件名推断图片的主题);
- 图片的上下文尽量使用相关信息(便于谷歌进行主题判断)。
在以上几点中,我司站点都基本达到要求,图片既有自产的原创性内容,也有设计师上传的UGC内容,虽然也有从别的项目组导入的内容,但总体保持了较好的原创性;在图片加载优化方面,在速度测试的表现也很优秀。
但第四点就没达到了,这个站原来的图片文件名对于谷歌来讲都是无意义的字符,只有部分的图片文件名进行过优化(排名不好也有可能与此有关,需进一步做分析)。

但如果大批量的修改,原来被收录的图片地址就失效了,需重新收录;但如果保留原有的地址,又会平白增加图片储存的负担。目前的办法也是分批次、选择性地进行处理。
深入的图片优化方法
这里结合我司站点来看,图片的优化其实还有很多事情可做。
#图片的尺寸
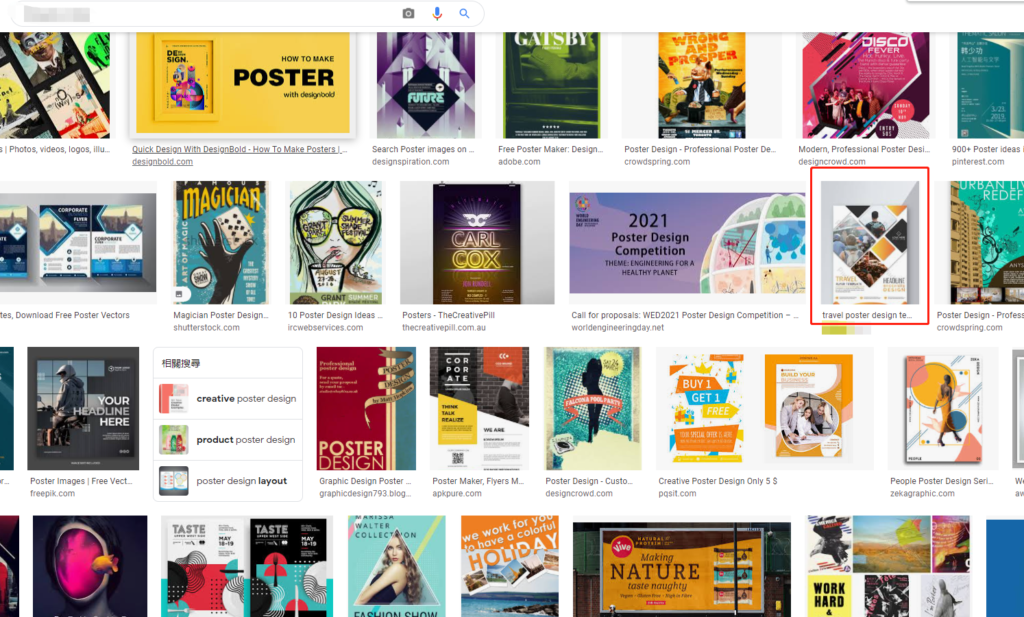
对于特点主题或格式的图片来讲,其尺寸也是固定的,比如海报类的都是高大于宽的,而banner图一般又是宽大于高的。这本身没有任何问题,但就谷歌图片端的搜索结果来看,宽大于高的图片往往能得到更大范围的缩略图展示,而宽小于高的缩略图往往显得更小更窄。

而我司站点的所有图片的展现样式都是限定宽度,但不限定高度的,这就导致了图片在谷歌图片端的搜索缩略图往往更小,而不被注意到。与之对比的其他项目组图片或采用瀑布流的展现形式(站内图片的展现,这与谷歌图片端搜索类似),这样对宽度的限制就比较小了。
#图片的水印
一般品牌网站都会在图片上打水印,但其实打水印的方式也会影响图片的展现,比如水印过大,缩略图又小,这样十分影响用户的阅读体验,而我发现我司网站图片的水印就显得很大,那这是否会影响流量的获取呢?
我大概整理了一下自己的研究思路:
- 网站现有图片端搜索流量主要来自哪种类型或主题的图片;
- 这一类图片的水印是否明显(以谷歌图片搜索端展现为准);
- 从网站本身来看,哪种类型或主题的图片水印明显或不明显;
- 打水印的图片与没有打水印的图片之间的流量比较;
- 对水印明显的图进行谷歌图片识别,看谷歌的判断如何;
- 有没有相关的资料证明水印对图片流量的影响;
- 竞争对手在水印这方面是如何处理的。
查看我司图片流量的来源,其在搜索端的缩略图表现大多都是看不出水印的,或者说水印对图片缩略图的影响较小,是不是谷歌更青睐于这类图片呢?
就我上传谷歌识别的我司图片(水印明显)来看,谷歌一般都能正确识别图片的内容,并给出相关搜索,这一点谷歌还是非常智能的。
就研究资料来看,谷歌文档(https://developers.google.com/search/blog/2009/11/pros-and-cons-of-watermarked-images)有说明,水印并不会影响图片的排名,但水印对用户体验是有影响,比如用户更倾向于点击不带水印的图片。
竞争对手中其实发现一个有趣的点,就是shutterstock网站的详情页,它的图主要有三个尺寸,但和其他网站不同的是,它并没有使用一张图改点参数来使图片大小适合不同设备;而是将一张图做了三张,每张图的水印处理都不一样。
最小的缩略图没有水印(一般用户盗用也不会盗用缩略图),详情页展现的中图是正中有品牌名水印(看着很明显),点击后的大图有小的水印(在图片搜索端展现不明显),我猜测缩略图和大图是给搜索引擎看的(搜索端展示更清晰),而中图是给用户看的(防止盗用),不得不佩服这种大型网站,连水印的处理都相当精细。
最后我没拿到有水印与无水印的图片之间的数据对比,但总的来看似乎并不能证明水印对流量的特别影响。
#图片的切片
很多站点都喜欢把多套图组合在一起形成新的图片,但合成一张图其实对图片seo影响很大,谷歌没法识别你这套图的主题,而且在图片搜索端展示时候也很奇怪,这时候对图片进行切割就很重要了。

图片切片要保证切割的图都是完整的图,并且要分别给予alt属性与命名。我司站点存在大量未进行切图的图片,这对图片搜索端的流量也造成了一定影响。
#图片的结构化数据
关于图片的结构化数据可以参考:https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=zh-cn#add-structured-data
我司图片端的结构化数据也早就做了,但就目前的结果表现来看其实不甚理想。
#图片的站点地图
这跟网页的站点地图类似,具体可参考:https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=zh-cn
总结
目前来看,我司在谷歌图片搜索端的问题还是存在的,需要改进的地方也挺多。
图片搜索的功能十分强大,往细了研究还有很多东西可做,比如谷歌图片搜索的整体展现界面;搜索框下方的相关词tag;缩略图中间展现的相关搜索关键词等等,这里就不再赘述了,后面有机会再做这方面的分享。
以上

